UI 设计的未来与 90 年代迷梦
最近,EICO 北京办公室迎来了一位新成员,音效设计师 SLioN。其实在 2008 年,EICO 成立专门负责动态界面设计的 Motion Lab 之后,就已经在一些公开场合招募音效设计师和专职文案了。今天的分享基于这三种职位,谈谈如何运用音效、动画以及文案赋予产品更难忘的体验。
以下文章选自美国电商网站 Shopify 的一位女性产品设计师 Helen Tran 的个人博客。她通过自己的工作经历,认识到情感化设计的重要性。认为应用本身是否具有“愉悦感”是区分优秀作品与伟大作品的关键。
一次,当客户执意要求在某个产品中加入”社交功能”后,尽管我本人不喜欢这样跟风,但还是做了妥协,设计了一枚心形图标。但在后来做动画测试时,却被工程师做了改动。原因在于,团队中其他所有男性成员都认为这枚心形图标过于女性化,没有男士愿意点击。
事实上,这并非个例,拒绝在应用软件中加入情感化设计早已是整个科技行业的“通病”,因为整个界面设计行业的视觉风格偶尔会模仿科幻电影的场景。这也很容易解释:今天的设计师正是当年那些看科幻故事长大的孩子。自上世纪 70 年代以来,我们就一直被科幻景象所包围。如今,这种势头依然存在。

而到了上世纪 90 年代末,这种视觉风格似乎已经完全形成。彼时,纵向排列的数字、精确的几何图形、冰冷的背景色调已然成了设计美学的核心,除了偶尔能看到的智能人脸,几乎所有界面都去除了带有人文色彩的元素。
在 90 年代的科幻迷梦里,我们幻想全世界的每一台计算机都能够融入我们的日常生活。每天清晨醒来,首先映入我们眼帘的是它们;每天夜晚入睡,最后与我们接触的也是它们。它们的任务就是每天为我们服务,预测需求,满足欲望。看着它们的界面,我们就像跟自己的朋友进行交谈一样那么亲切自然。这个时候,科技俨然成了我们进行沟通的主要手段(或者说唯一手段),而我们只需要跟这些照顾我们的计算机处好关系即可。
换句话说,我们在利用没有任何情感的计算机界面来传递感情。
人类的情感与生俱来,或深或浅,或浓或淡。我们使用工具是因为它们自身具有功能性,仅此而已。但有些工具却让我们日渐着迷,甚至产生依赖,原因在于它们具有情感体验。
愉悦来自细节
假设你当前使用的一款产品能够满足你的需求,让你方便快捷地完成任务。但是仅有这些还不够,接下来还要考虑它能给你带来多少愉悦感,这才是优秀的设计与伟大的设计的区别所在。
在《The Shape of Design》一书中,Frank Chimero 写道:“温馨而又热烈的交谈氛围、令人愉悦的设计风格不仅能拉近观众与作品的距离,还很容易让观众在作品中体会到设计者的存在,当作品本身的色调和效果被赋予更多人性化元素时,用户很容易想到作品背后的创作者。”
虽然科技的发展史已经相当漫长,但它终究难以取代面对面的沟通——我们需要有个人在另一端与我们沟通。虽然很多用户还没有注意到那一两处小细节,但总有一天他们会感受到这些细节累积起来的温馨情感。
那么,当前可以运用的工具有哪些?设计者又如何在基本审美观不变的情况下融入个性因素?接下来从声音、动画和文案这三个方面依次解释。
声音
声音对我们的影响主要体现在生理、心理、认知和行为等方面。当我们还在探索声音应该如何融入应用时,熟练掌握声音运用技巧的游戏业已做出示范。

《Journey》,又名《风之旅人》,陈星汉 that game company 开发的一款游戏。它是一款在音效技术运用方面表现得十分纯熟的独立游戏。作曲家 Austin Wintory 在整个设计过程中,主要负责根据玩家的进度切换游戏的音乐主题。比如,游戏的背景音乐会根据用户的操作行为随时变化,这种反馈效果非常美妙。很多玩家都说说这款游戏“感人至深”,宛若“朝圣之旅”,而这也成了对设计师们辛勤付出的最高褒奖。Wired 网站的 Patrick Shaw 坦言,这款游戏让他经历了“情感的诸多转变,有惊喜,有恐惧,也有悲伤”。

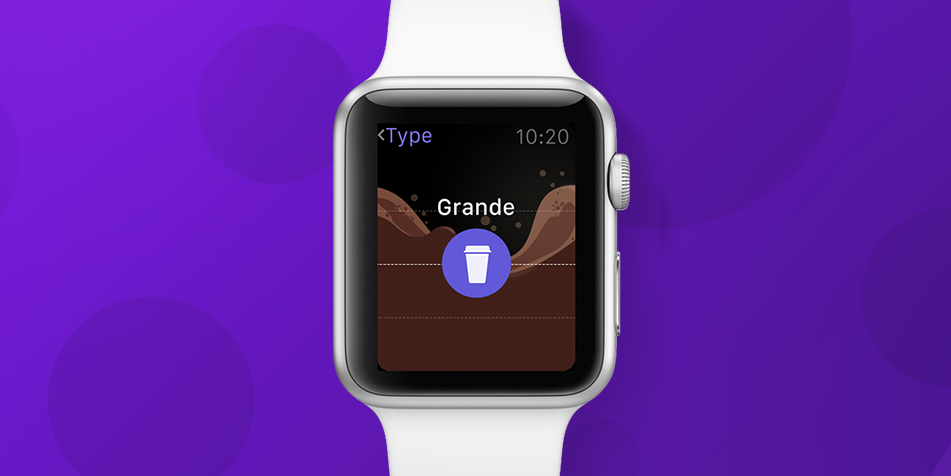
Clear&Duolingo
尽管说应用软件的界面不一定非得配上让人身临其境的音乐,但是音效的添加却会在一定程度上为用户体验加分。例如,像 Clear 和 Duolingo 这样的应用软件会在用户完成操作后播放出振奋人心的狂欢式音乐,而这不仅提示用户已经成功完成了任务,更加深了用户对这种用绿色表示的成功状态的视觉符号的认知。
动画
除此之外,我们还可以自由地选用动画来表达产品,以此和静止的广告牌进行区分。当用户界面里的动画模仿自然世界里的动作出现在用户眼前时,他们会觉得很舒服。这是因为我们的设计在自然环境中建立起了情感纽带,一旦它通过其他媒介重现出来,就会产生美妙的用户体验。

情感纽带的创建是在那些没有生命的物体中融入人性,而且这种关系一旦成立,就会存在数日、数月甚至数年之久。
作为动画业的翘楚, Pixar 一直都处于领域前沿地位,它在创作融合人类情感的动画方面技艺娴熟。在 2011 年举行的迪士尼 D23 展会现场,有人这样问 Pixar 团队:“Pixar 电影中有没有这样一种东西,让你们的电影变得‘别具特色’或者‘与众不同’?” John Lasseter 这样回答:“是那种你能从迪士尼的老电影中获得的感觉,就像看到小飞象丹波探望被人类锁起来的妈妈时的感觉,看到小鹿斑比的妈妈被人类杀害时的感觉,或者说是看到匹诺曹在欢乐岛时的感觉。现代的好莱坞大片已经很难让你感受到这样深厚的情感了。”
因此,Pixar 成功的关键就在于他们能理解人类情感的重要价值,能明白到底是什么驱使人们为每一个角色、每一部动画注入更多情感。
既然如此,我们需要考虑的是,能从这些动画制作业的大师身上学习到什么以及如何将自己学习到的东西运用到工作中。重现我们日常生活的所见之景会让用户联想到自己的个人体验,因此,我们进行产品设计的首要目标就是让每一个动作都变得栩栩如生。
迪士尼动画设计师 Ollie Johnston 和 Frank Thomas 曾合作出版过一本图书——《生活的幻象:迪士尼动画》,他们在书中列出了十二项让动画创作更具真实性的设计原则。虽然本书并不以界面设计为重点,但是从微观层面上来讲,我们完全可以将这些原则应用到界面设计中来。Tweetbot、Apple Maps 以及 Vine 都是画面效果真实、让人情感愉悦的优秀动画案例。Apple Maps (点击查看 gif 图)上的大头针会人让产生这样的感觉:就好像你自己手中的大头针掉落一样,一开始它会缓慢下落,而后则迅速降落进行定位方。Vine 的界面虽然简单,但它的动画效果让人觉得像是一个打开的抽屉,而不仅仅是一个下拉菜单。
文案
虽然文案看起来像是一种很浅显的交流方式,可事实上,它是容易被人忽略的重要信息。通常,设计师们总是匆忙地使用图像,而忘记了文案的重要性。
充分利用文案的优势与用户进行交流,可以减少形式上的繁琐,甚至提供有趣的小“彩蛋”。
学习型编程网站 Codecademy 鼓励用户积极应对科技的发展。他们会主动地与用户展开对话,甚至会向潜在用户问一些简单的问题,而不是把自己的口号和简介放在那里,对用户置之不理。这种方式虽然很不起眼,但它的效果却很明显,至少它教会了用户怎样使用网站。
Codecademy 采用的对话式教育方法既方便可行又平易近人。
最后是 Clear,它主要通过一系列的手势进行互动交流,不需要任何额外的文案就能正常运作。但是,用户完成任务时,界面上会出现名人名言。因此,这不仅仅是一种乐趣,更像是一种提示,告诉我们为什么一直在用 Clear。而 Clear 总会与我们一道庆祝自己的胜利。
Clear 界面中出现的名人名言是一种激励,更是对人们辛劳一天后的小小奖励。
科技领域的激烈竞争每天都在上演,因此,说服用户并让他使用自己的产品才是取胜的关键。通过在产品设计中融入声音、动画和文案,设计师们可以为界面赋予更多的愉悦因素,从而让产品与用户之间建立起情感联系。尽管科幻电影给我们带来了很多启发,但是我们更需要明白如何与用户深入沟通。
因此,界面设计的未来不再是源于上世纪 90 年代的一个梦,而是更多涉及到人的情感意识。怎样与人交流,就怎样跟产品交流吧。
译文来源:Medium