Apple Watch 的一天


如何设计一款好用的Apple Watch应用?
坚持场景至上
我们一定要经常问自己一个问题:如果这个应用在手机上可以做得更好,为什么还要把它搬到手表上?如果你无法回答这个问题,用户可能根本就不需要这个应用。当手机的使用场景被描述为碎片化,那手表一定是极度碎片化,并会侵蚀一部分使用手机的时间。而手表上的应用之所以存在,一是充分利用手表比手机所具有的天然优势,二是未来将极大改变人们使用设备的行为。所有这些,都以使用场景为支撑。
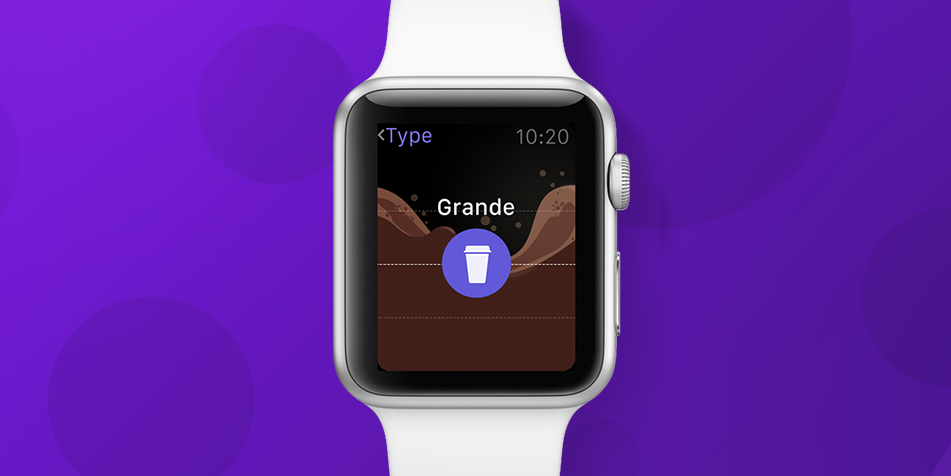
信息展现需要唯一焦点
信息输出的唯一性与信息输入的唯一性,确保界面焦点的唯一性。在用户可能随时移动的瞬间,只传达一个焦点信息,确保一瞥即见。同时,给予用户最直觉的反馈。
更加直觉性的情绪传递
可穿戴设备出现之前,从来没有一款3C产品如此贴近你的肌肤。它了解你的心跳,你的睡眠,甚至是你此时所需,潜移默化中让你产生情感依赖。因此用户对于手表的期待充满情绪化与私密性,如果设计是生硬的,过于结构化和标准化,反而会让人觉得疏远。智能手表应该与用户之间产生更为直觉化的情感联系,而不仅仅为了效率。
信息结构在两个层级以内
将信息层级控制在两个层级以内,如果一定有第三层级,那就用动态和空间的引导,更巧妙地让用户感觉并没有离开当前界面。
越小的面积带给品牌传达越大的挑战
越来越多的品牌在传达过程中容易流于形式,仅仅关注logo和品牌色的运用,而越小的屏幕面积将越难传达品牌的特性。功能本身就是品牌,而独有的互动方式也可能成为品牌被识别的一部分。
充分利用硬件交互
手表在硬件方面远比手机有更多的可交互性。充分利用Digital Crown、Force Touch、Taptic Engine等硬件手段带来人与手表互动的可能性。










如何设计一款好用的Apple Watch应用?
坚持场景至上
我们一定要经常问自己一个问题:如果这个应用在手机上可以做得更好,为什么还要把它搬到手表上?如果你无法回答这个问题,用户可能根本就不需要这个应用。当手机的使用场景被描述为碎片化,那手表一定是极度碎片化,并会侵蚀一部分使用手机的时间。而手表上的应用之所以存在,一是充分利用手表比手机所具有的天然优势,二是未来将极大改变人们使用设备的行为。所有这些,都以使用场景为支撑。
信息展现需要唯一焦点
信息输出的唯一性与信息输入的唯一性,确保界面焦点的唯一性。在用户可能随时移动的瞬间,只传达一个焦点信息,确保一瞥即见。同时,给予用户最直觉的反馈。
更加直觉性的情绪传递
可穿戴设备出现之前,从来没有一款3C产品如此贴近你的肌肤。它了解你的心跳,你的睡眠,甚至是你此时所需,潜移默化中让你产生情感依赖。因此用户对于手表的期待充满情绪化与私密性,如果设计是生硬的,过于结构化和标准化,反而会让人觉得疏远。智能手表应该与用户之间产生更为直觉化的情感联系,而不仅仅为了效率。
信息结构在两个层级以内
将信息层级控制在两个层级以内,如果一定有第三层级,那就用动态和空间的引导,更巧妙地让用户感觉并没有离开当前界面。
越小的面积带给品牌传达越大的挑战
越来越多的品牌在传达过程中容易流于形式,仅仅关注logo和品牌色的运用,而越小的屏幕面积将越难传达品牌的特性。功能本身就是品牌,而独有的互动方式也可能成为品牌被识别的一部分。
充分利用硬件交互
手表在硬件方面远比手机有更多的可交互性。充分利用Digital Crown、Force Touch、Taptic Engine等硬件手段带来人与手表互动的可能性。